Trust matters. In fact, having an open, honest, and transparent relationship with both your audience and your employees is fundamental to your success. The problem is, when it comes to internet marketing, we tend to assume that today’s consumers are cynical, jaded, and skeptical.
To the surprise of many, Nielsen’s latest Trust in Advertising report revealed just the opposite:
“Consumers around the globe are more trusting now than they were several years ago. Trust in online advertising is increasing, as is trust in ads on TV, radio, and movie screens.”Unfortunately, faulty assumptions regarding consumer trust has led many businesses to focus their marketing on gimmicks, video contests, social media discounts, and visuals that are essentially aimed at tricking prospects into buying.
The fact is, earning the trust of your visitors really just comes down to providing a trustworthy and valuable online experience. To improve the value and trust of your website, one needs to ditch the bells and whistles and instead focus on these six tips:
1. Speed
If there’s one aspect that any website should hone in on to develop trust, it’s speed. The reality is visitors care a lot more about speed than any other superficial fluff you may feature on your website.It’s also an important component for search engine rankings. Research from Kissmetrics shows that bounce rates exponentially increase after about five seconds.

In fact, you can verify this with Google Webmaster Tools.
According to research from the Aberdeen Group, even a one-second delay in load times can lead to an 11 percent dip in traffic and a seven percent drop in conversions. With attention spans at all time lows and the soaring need for instant gratification, your bounce rates will skyrocket and your visitor’s trust will plunge, if your website isn’t fast enough.
Here are a few tips to improve the load time of your website:
- Reduce the number of HTTP requests. Use CSS instead of images, add scripts at the bottom of your page, and minimize the size and number of the multimedia elements as much as possible.
- Optimize the images on your website by keeping them small. Use .JPEG or .PNG and delete empty “img src” codes. Nearly two-thirds of a website’s page weight comes from images, so using these image types and condensing their size will reduce this weight by at least 20 percent.
- Get rid of multiple tracking codes and extraneous share buttons or video embeds whenever possible.
- Utilize Content Delivery Networks (CDN). CDN has servers worldwide that are strategically deployed to shorten content round-trip times, allowing it to be served more quickly to users in places all over the world. It also reduces the likelihood of crashes, enhances SEO performance, and improves the user experience.
2. Mobile optimization
Google’s new mobile-friendly algorithm has been lovingly referred to as Mobilegeddon. As of last month, the mobile friendliness of a site no longer just affects the user experience, it influences a site’s rank too.Fear of losing prominence on Google appears to have made an impact. As of April 2015, there were nearly five percent more mobile-friendly websites than there were in February.
Why is Google placing such importance on being mobile-friendly? The answer is in the numbers:
- According to research by Trinity Digital Marketing, as of 2013, more than 1.2 billion access the Internet from their smartphones.
- In early 2014, the number of mobile users officially outpaced desktop users.
- 72 percent of consumers want mobile-friendly websites.
- One-quarter of all emails are opened on a mobile device, according to research by Knotice.
- Two-thirds of consumers are more likely to buy products from mobile-friendly sites.
“The thing to know is that when people are on mobile devices, they are generally more impatient because they are on the go and looking for a piece of information quickly.”Again, this all comes down to trust.
How do you increase the mobile friendliness of a site? Assess these features and functions:
- Responsiveness: Does your site automatically resize based on the screen size of the device being used? For example, a Mac computer screen resolution might be 2560 by 1600 pixels (16:10 ratio), but the resolution of an iPhone 6 screen is only 1334 by 750 (16:9 ratio). Your website needs to be viewed legibly on both without the need for horizontal scrolling.
- Font size: It may sound funny, but are your fonts large enough to read easily on smaller screens? Google recommends a base font size of 16 CSS pixels.
- Spacing: Are your buttons and interactive content far enough apart to avoid what’s been called “fat finger syndrome”? Again, Google recommends spacing of at least 48 CSS pixels between elements.
- Navigation: Do your menus automatically minimize to take up less space?
- Multimedia: Is your multimedia content optimized to play across mobile devices (that is to say, is it not Flash)?
- Plugins: Are your site’s plugins outdated? How many are you running? Are any of them redundant? Which should you disable for mobile users?
- Pop-ups: Are your pop-ups obstructing the view of your site on mobile devices?
3. Visuals
Psychologists at Princeton University recently discovered that it takes one-tenth of a second to make an initial judgment about another person – and the same is true for your website. In fact, a 2006 study concluded that visitors create an opinion of a website in just 500 milliseconds, or half a second.Because the human mind processes visuals 10,000 times faster than text, concentrating on the visual components of your website is essential. British researchers found out that design and content dramatically affect the perceived trustworthiness of online health websites. A staggering 94 percent of respondents’ comments were about design elements like color schemes, pop-up advertisements, and busy layouts. Just six percent were about the content itself.
Here are a few tips for applying visuals to your site:
- Never add images for decoration – make sure they have a purpose.
- Keep your pages as uncluttered as possible. An example of a quality page is one that answers who you are and what you do, includes a few call to action opportunities, and has an overall superb design. A bad page layout example would be a site that appears outdated, such as in the image below.

- Refrain from using stock photos. Instead, use images of real people or your products in action.
- Use images to direct visitors’ attentions to certain parts of the page, such as an image of a person looking at something or an image with an arrow pointing. Eye Tracking reports that the image below prompted more readers to look at the text than another image that just had a baby looking directly at the reader.

4. Navigation
The primary objective for your website’s navigation is to enable your visitor to locate what they’re looking for right away.How does navigation impact trust and a website’s overall effectiveness?
Forrester Research studies have found that 50 percent of potential sales are lost because users can’t find information, and 40 percent of consumers do not return to the website if they can’t find what they’re looking. What’s more, according to a report from Keynote, 44 percent of mobile users often complain that navigation on mobile websites is difficult.
To test your navigation, apply the rule of three; it should only take your user three clicks to find precisely what they’re looking for.
Unsure if you’re making mistakes regarding navigation? Here are some common navigation errors that can hurt audience trust:
- Placing navigation in unconventional places on your website.
- Installing drop-down menus that make it hard for search engines to crawl.
- Maintaining too many labels in your navigation.
- The fewer labels you have, the better. Then visitors are less likely to miss important aspects. At most, a navigation menu should have seven labels, but try to aim for five.
- Typing in generic labels instead of detailed descriptors.
- For example, “products,” “services,” or “more” are just too generic and won’t help the visitor. Instead, use labels that consist of popular keywords or key phrases.
5. Value proposition
Why should this customer buy from you instead of the competition?This is where your value proposition matters most. Trustworthy value propositions condense the reason as to why a customer should purchase your product or use your service. Despite its importance, QuickSprout’s research shows that, at 54 percent, more than half of businesses do nothing to optimize their value propositions.
Not everyone can be the master of the pen, which can make it difficult to craft the perfect value proposition. The key to the perfect value proposition requires being clear in order to differentiate yourself from others, then making the results known and easy to understand in less than five seconds.
When writing a value proposition, make sure it is reflective of the following qualities:
- Relevancy: Outline how your product or service solves customers problems.
- Uniqueness: It is important to justify why the customer should buy from you instead of your rival.
- Value: Show value by listing the specific benefits that your product or service offers. It is also important to identify specific benefits for specific customers, as this will facilitate targeting.
- Measurability: Be sure to cite data that verifies the results of your product or service.
- Simplicity: Keeping things simple will ensure that your prospects will understand who you are immediately.
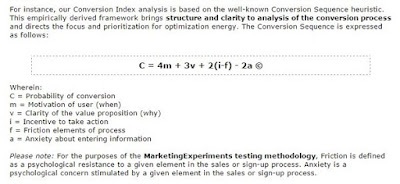
Having a quality value proposition is vital for a website. Researchers at MarketingExperiments concluded that value proposition is key to your conversion rate. Using its “conversion heuristic,” they found that value proposition was second in importance, just behind a consumer’s motivation when visiting your website.

6. Testimonials
Testimonials aren’t just essential to earning trust, they one of the driving forces behind 20 and 50 percent of purchases, according to research from McKinsey. And yet, fewer than half of businesses are proactive in collecting this valuable data.We all understand the importance and value that customer testimonials can provide to any brand, company, or website. It’s human psychology; if others are satisfied with your product or service, then visitors are more likely to be converted into customers.
The best type of testimonial is to have a paragraph complemented by a name, company logo, and a photo of the client.

Although the most common testimonial format features a past customer writing something positive about the business, video testimonials are also an effective way to validate your trustworthiness.
Other strategic suggestions for properly showcasing testimonials include:
- Social proofing your website via the use of features such as Facebook badges that show the number of fans or likes, Twitter badges that highlight number of followers or shares, or RSS badges that prove number of subscribers.
- Taking advantage of “as seen on” badges to gain credibility. Feature a few of these badges from the likes of the New York Times and CBS on your homepage.
- Placing the most prominent clients first, such as big brands, executives, or founders.
It’s all a matter of trust
Black hat tricks never do a website any good. Internet users are getting smarter and search engines are getting better at catching onto these practices.Remember that less is more. Developing trust requires a fast site, mobile friendliness, purposeful visuals, easy navigation, a prominent value proposition, and customer testimonials. A strong reputation and effective website will do more for your business than all of the fancy ad gimmicks out there.
(Article courtesy of ZClick)
