Common web design problem: Just writing out why a company is special is usually an insufficient way to tell a story to people in a way that will give them a rapid understanding of what makes a company’s product or service awesome.
We have to get visual—people should be able to blur their eyes when they land on a site and know what you do, and what key actions they would take on the site immediately. But it also takes deeper collaboration with key stakeholders in the company you’re working with to be on board, so you can allocate project resources.
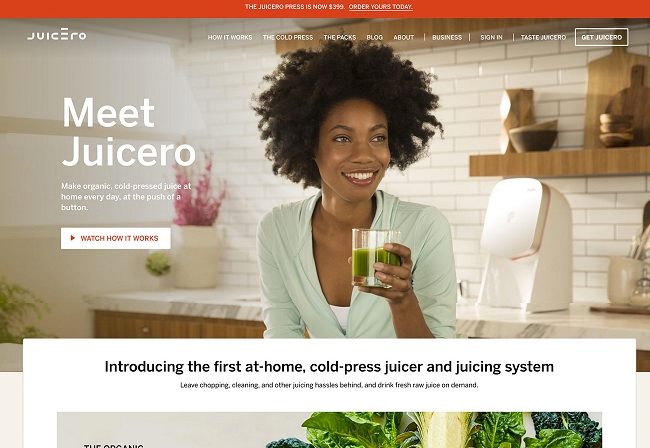
Ideally a site visitor in a company’s demographic should have a positive reaction to the site that is instinctive and immediate. This is why it works so well when sites use photography of a person smiling, interacting with the product or receiving the benefit of the service; when visitors see that, it’s their natural instinct to imagine that scenario—with themselves at the center of the scene. A website created with an understanding of how humans instinctively react to certain types of imagery, will most certainly be more effective in driving action.
If someone imagines themselves as a client, or enjoying the benefits of a product when viewing someone smiling and doing so, it’s referred to as the “mirror effect,” and you can use it to your advantage if you can first get to the core of why the startup you are marketing appeals to it’s best customers. This works best in conjunction with “future pacing” or website copy that invites them to think about what it will be like when they are enjoying their new purchase—like “imagine how you will feel ten days from now when you are driving a Tesla home from work.”
Ask: “Why do your best customers come to you vs. the competitor?”
The answer to this question—is not only pinpointing the core demographic, but is also digging up the key differentiation that’s so critical to hammer on, in a website design. If you can determine not only who the best customers are—but why they come to your client and not their competitor, then it’s time to show the visual representation of that somehow.Dig deeper—ask key stakeholders or people in the startup to give actual examples of people that have told them why they went with them over competitors. If there is a sales team, there will be many examples, since people often chew through their considerations before closing a deal. If it’s a product, talk to those doing customer service and ask them the questions they get asked over the phone with people considering purchase. These questions, and the positive answers that led to a sale, will be keys to showcase visually on the site.
For instance in the case of juicing startup Juicero, their biggest differentiator is the lack of a mess and the no-hassle aspect of their first at-home cold press juicer for mass market. They show someone enjoying the juice, but also a very clean counter behind them—the number one differentiator between their solution and cheaper at home juicers that make an incredible amount of mess.
And of course – if it’s a beautiful product, simply showcase it with
well done photography in a way that shows its best features like this
site for Starry Wi-fi systems.
Ask: “What does a successful interaction look like physically? What does a pleased customer look like as they’re receiving the benefit of your product or service?”
A happy customer is always going to be your client’s best sales tool. Whether they be through referral, testimonials on your website, or my favorite—photos of previous customers, or pictures of people happy and receiving the benefit of what the company does.For a traditional business—this might be a satisfied man in front a perfectly cooked steak, taking his first bite, or a woman looking at herself in the mirror with something she finds fits her perfectly well. This is the single most effective principal of effective web design—it’s not about your product or service, and every detailed feature, it’s the customer or client experience—the benefit, and showcasing the emotional appeal of that benefit that will tell the story you need for the site visitors to feel.
For this medical device and solutions startup Nuance healthcare solutions, they needed to show that their documentation solutions aren’t just the same old, but rather make it more natural with visual components, voice documentation, and imaging exchange within the software.
By showing someone, directly benefiting from the solution—interacting with a patient and using voice documentation, rather than taking notes, they are able quickly allow a visitor to understand, at an instinctual level, how their practice might benefit from the software.
Ask: “How can we get photography, iconography, graphs, visual statistics and trust factor badges to support the claim of superiority for this offering?”
Of course it’s not just about the homepage hero section—there are ways to do icons in a way that feels commonplace and generic, and then there are ways to do them that feel intentional and specific to your brand.
Ask: “How can we show your real team in a fun and down-to-earth way that helps people trust you?”
People want to see who works for the company. Whether that’s two founders by themselves, a 15 person team at a grill out, or even like this photo for Buffer, sharing transparently how they spent 100k on their team retreat and – thanking customers for their support through their subscription:
To recap, the keys to helping people have a positive reaction when they land on the page are:
- Making it easy for them to find what the site is about quickly, and what key action the site is for.
- Showing smiling faces of customers—or smiling faces on the startups team.
- Demonstrating the benefit from the startup’s product or service in a
visual way by showing it in action, or someone who is receiving the
benefit. Make it immediate and evoke emotion.
- Display brand appropriate iconography that actually makes sense with the key points of differentiation the site is supposed to demonstrate, and consider how motion can communicate those unique value propositions.
Written by Tim Brown